Midtrans merupakan salah satu payment gateways yang bisa Anda gunakan untuk menyediakan pembayaran otomatis. Dengan menggunakan payment gateways Anda dapat memberikan opsi pembayaran yang lebih lengkap mulai dari transfer bank, minimarket, dompet digital hingga kartu kredit.
Sebelum mengikuti tutorial instalasi Midtrans di WooCommerce sampai selesai, pastikan saat ini Anda telah memiliki akun Midtrans. Jika belum, silakan melakukan pendaftaran terlebih dahulu, lihat syarat pendaftaran akun Midtrans.
Proses instalasi Midtrans di WooCommerce di bagi menjadi 2 tahap seperti berikut:
- Setting kebutuhan toko dari Dashboard admin Midtrans
- Setting metode pembayaran Midtrans di WooCommerce dengan menggunakan plugin Midtrans.
Yuk simak penjelasan detailnya hingga selesai.
Setting Akun Midtrans
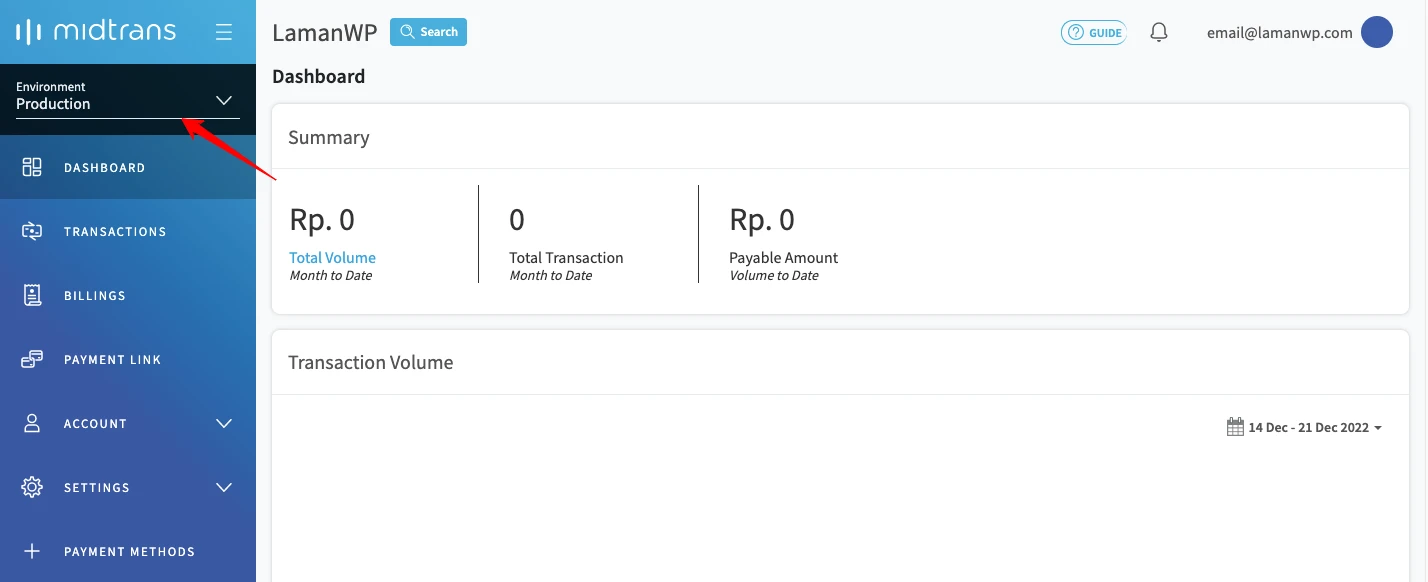
Midtrans menyediakan dua opsi Environment yang bisa Anda pilih pertama Environment Production dan Sandbox. Sandbox merupakan Environment yang digunakan untuk melakukan testing saat website Anda dalam proses integrasi dengan layanan Midtrans.
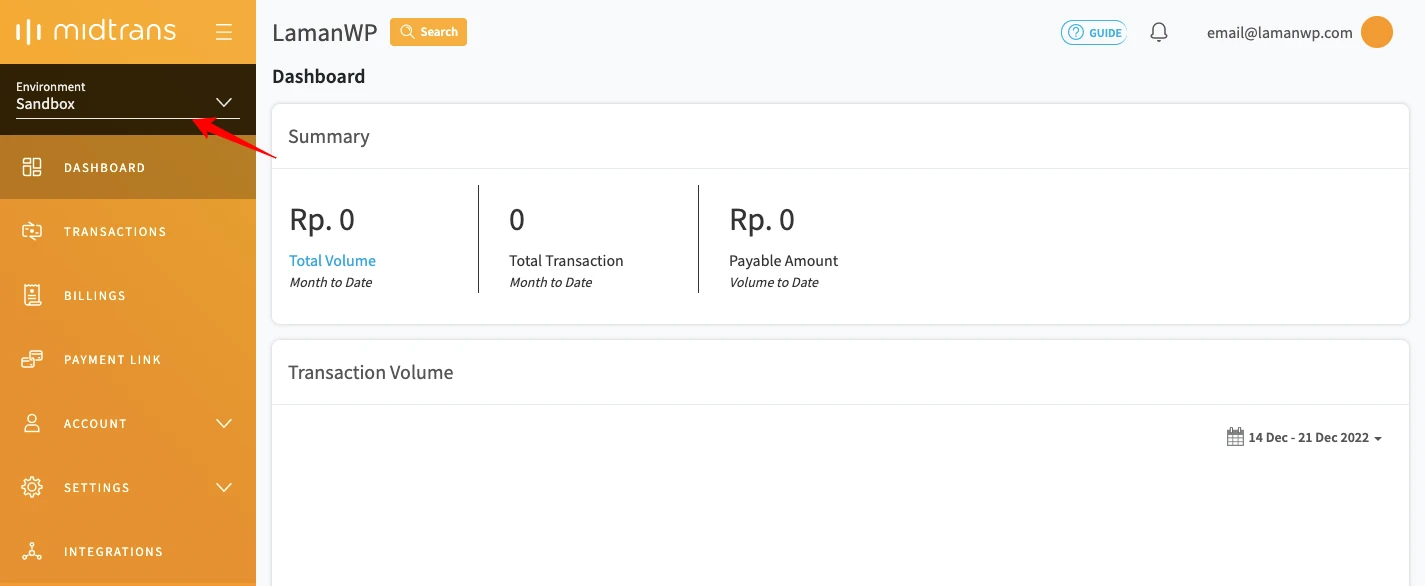
Pada tutorial kali ini kita akan menggunakan Environment Sandbox terlebih dahulu, untuk memastikan proses pemesanan berjalan dengan baik.
Untuk setting akun Midtrans Sandbox, silahkan ikuti langkah-langkah berikut:
- Masuk halaman admin Midtrans
- Pada bagian Environment di pojok kiri atas, ganti dengan Sandbox


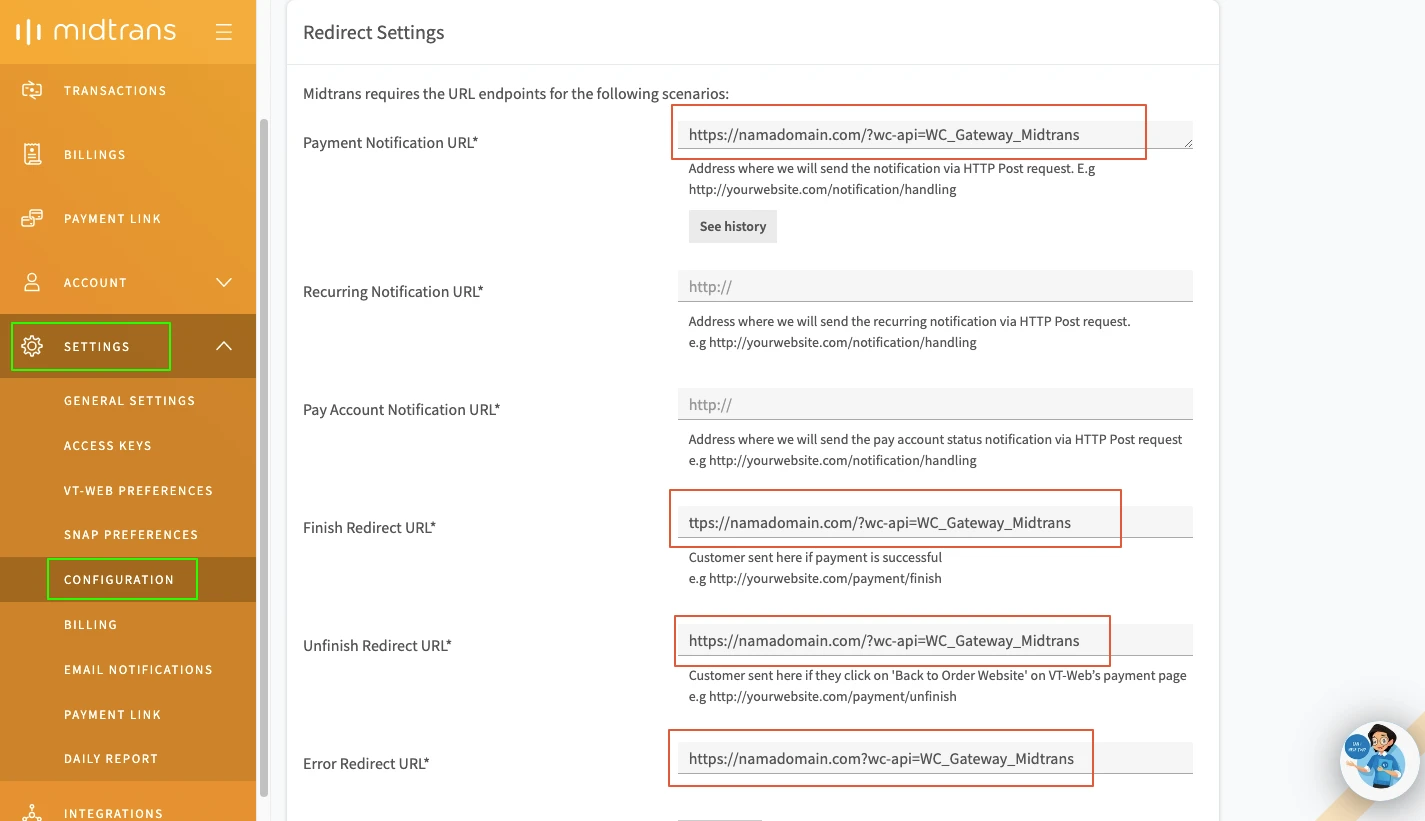
- Buka halaman Settings > Configuration

Pada bagian Redirect Settings, isikan kolom sesuai dengan daftar url pada tabel dibawah. Sesuaikan nama domain dengan domain yang Anda miliki.
| URL Role | Redirect URL |
| Payment Notification URL | https://namadomain.com/?wc-api=WC_Gateway_Midtrans |
| Finish Redirect URL | https://namadomain.com/?wc-api=WC_Gateway_Midtrans |
| Error Redirect URL | https://namadomain.com/?wc-api=WC_Gateway_Midtrans |
| Unfinish Redirect URL | https://namadomain.com?wc-api=WC_Gateway_Midtrans |
Setting Plugins Midtrans di WooCommerce
Untuk menggunakan Midtrans di WooCommerce, ikuti langkah-langkah berikut:
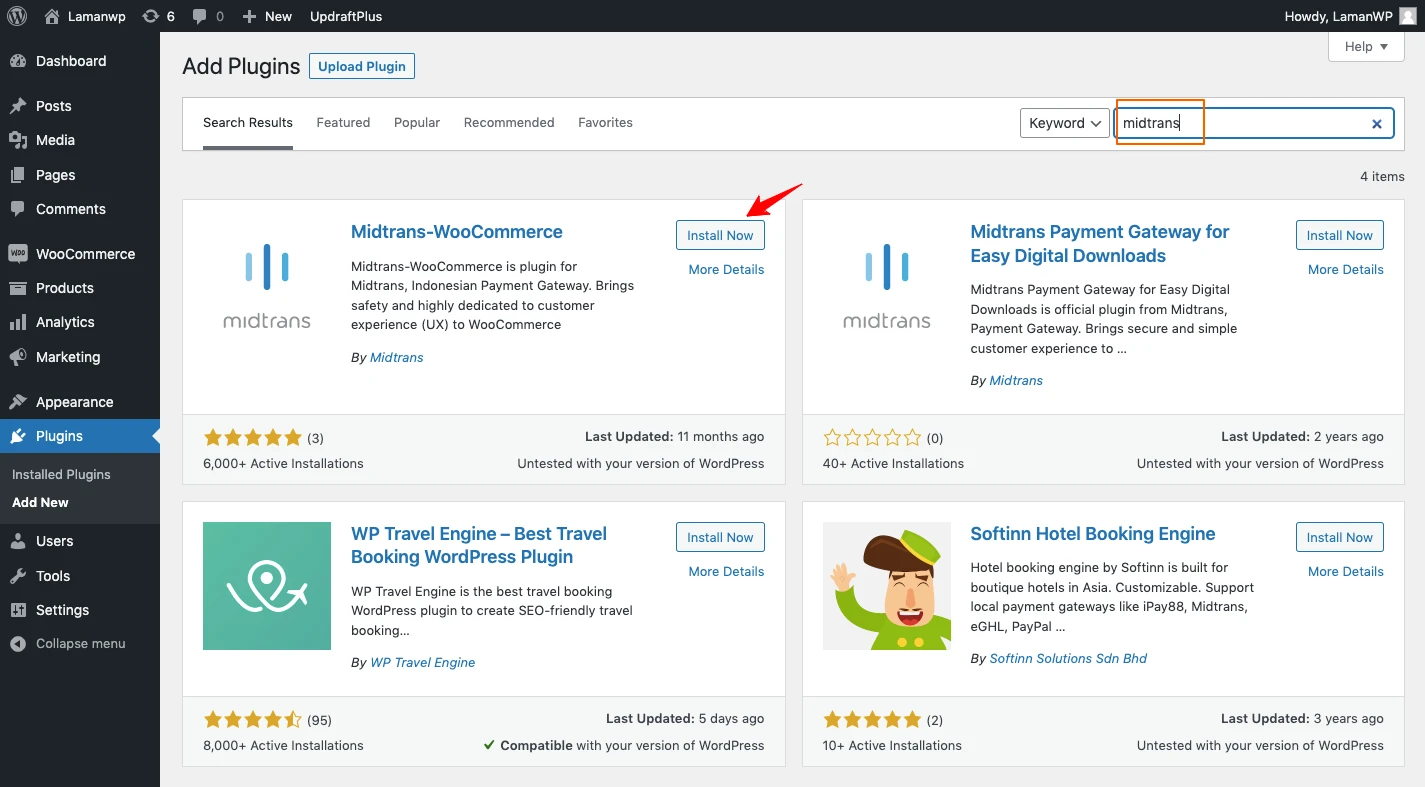
- Dari halaman admin, navigasi ke menu Plugins > Add new
- Pada kolom pencarian ketikan “midtrans”
- Instal dan aktifkan plugin Midtrans-WooCommerce

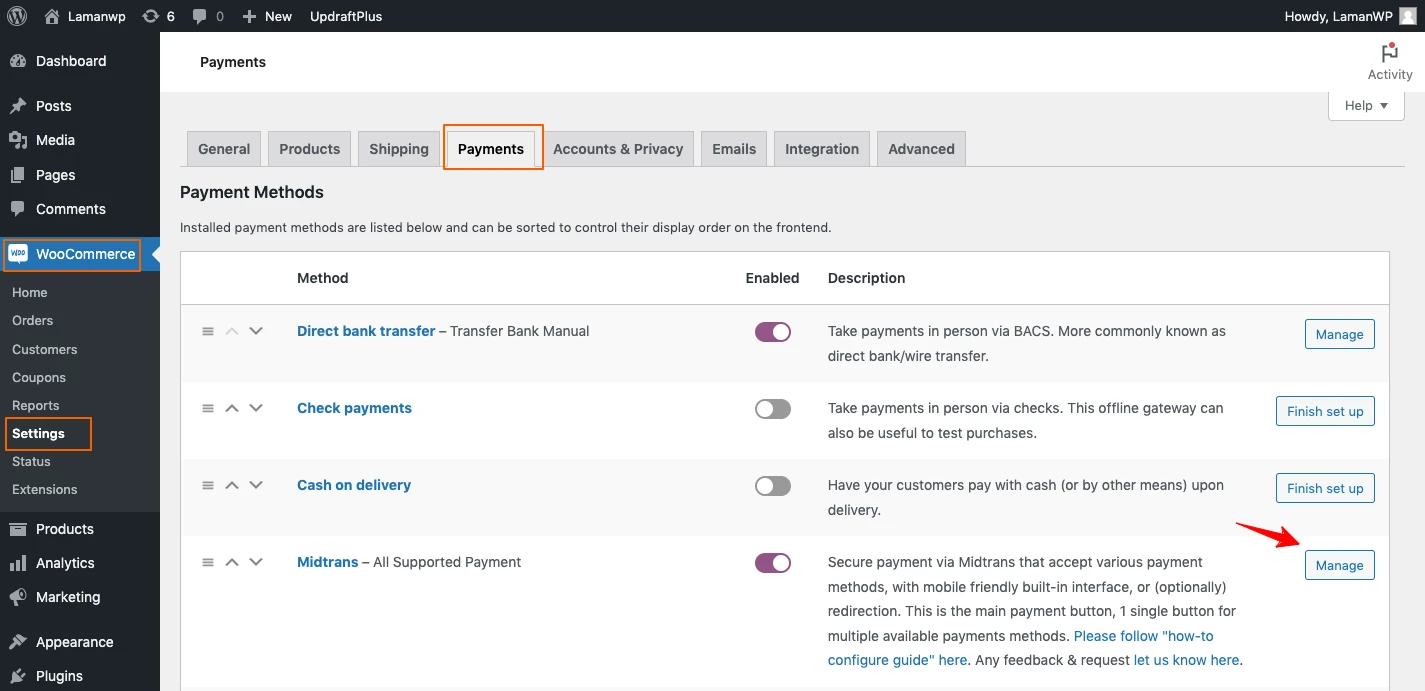
- Navigasi ke menu WooCommerce > Settings, klik tab Payments.
- Pada bagian Midtrans, Klik Manage.

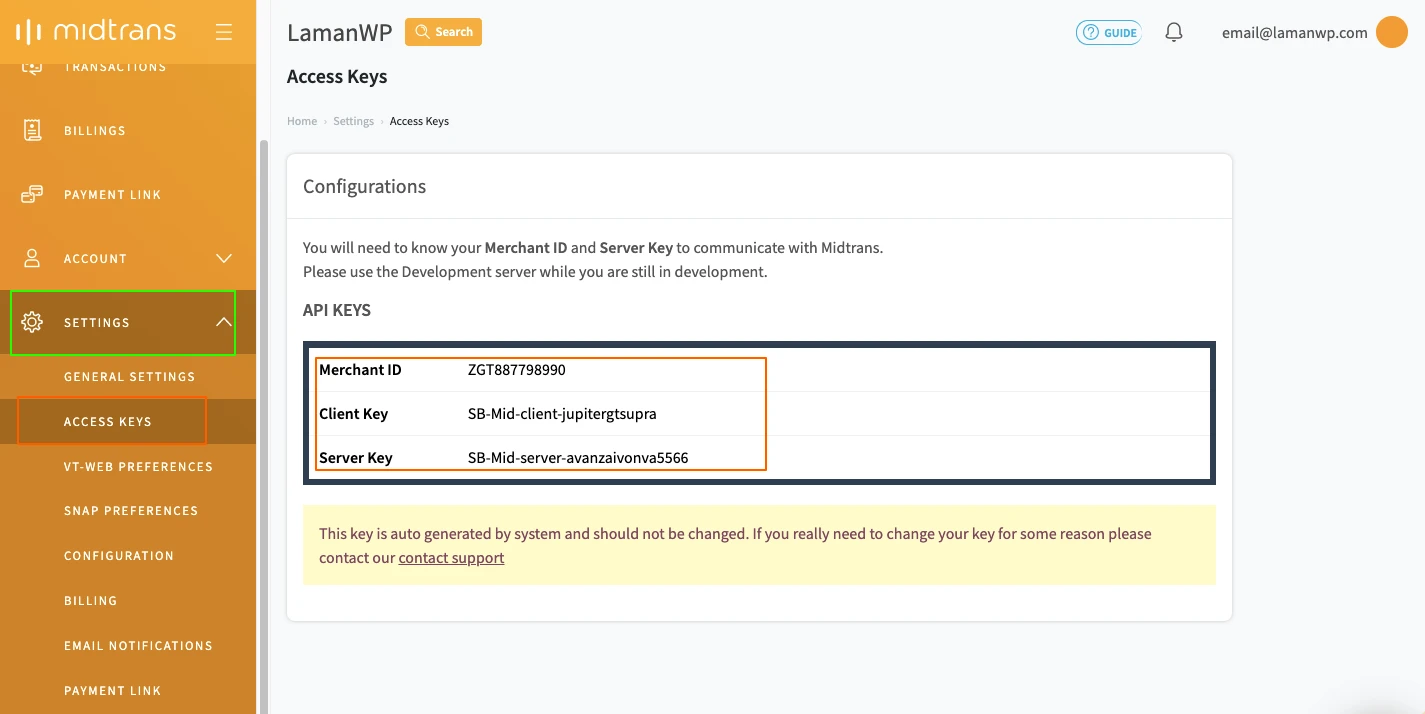
Buka kembali halaman dashboard Midtrans untuk melihat Merchant ID, Client Key dan Server Key melalui menu Settings > Access Keys.
Copy paste sesuai dengan opsi yang ada di settingan WooCommerce.

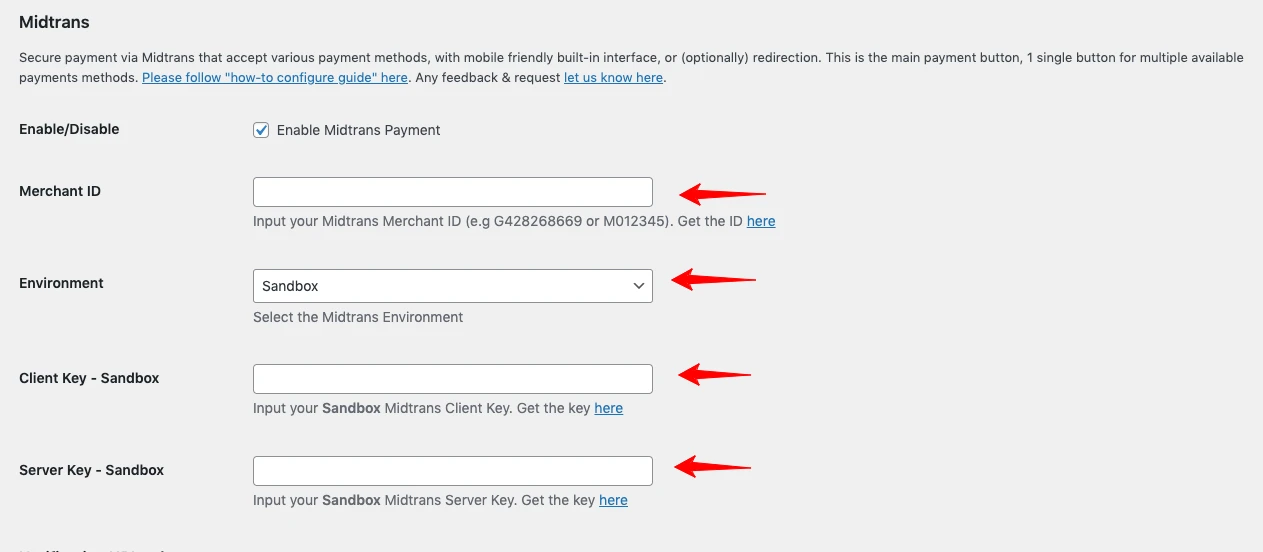
- Enable/Disable: Centang opsi Enable Midtrans Payment
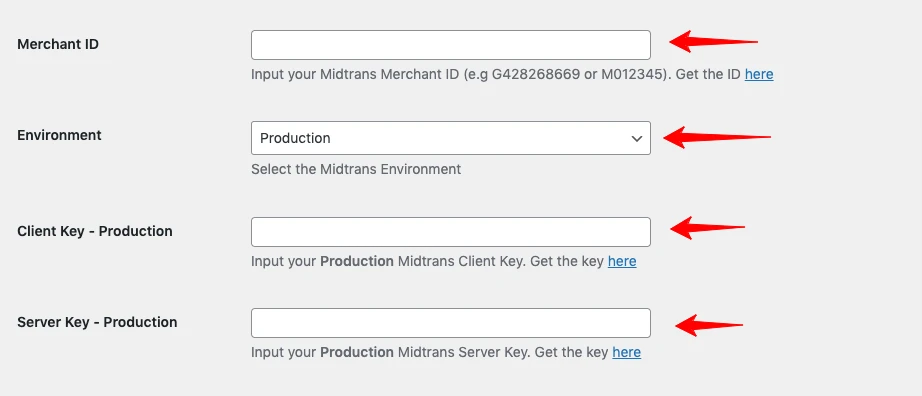
- Merchant ID: Masukan Merchant ID
- Environment: Pilih Sandbox
- Client Key – Sandbox: Masukkan Client Key Sandbox Midtrans Anda
- Server Key – Sandbox: Masukkan Server Key Sandbox Midtrans Anda

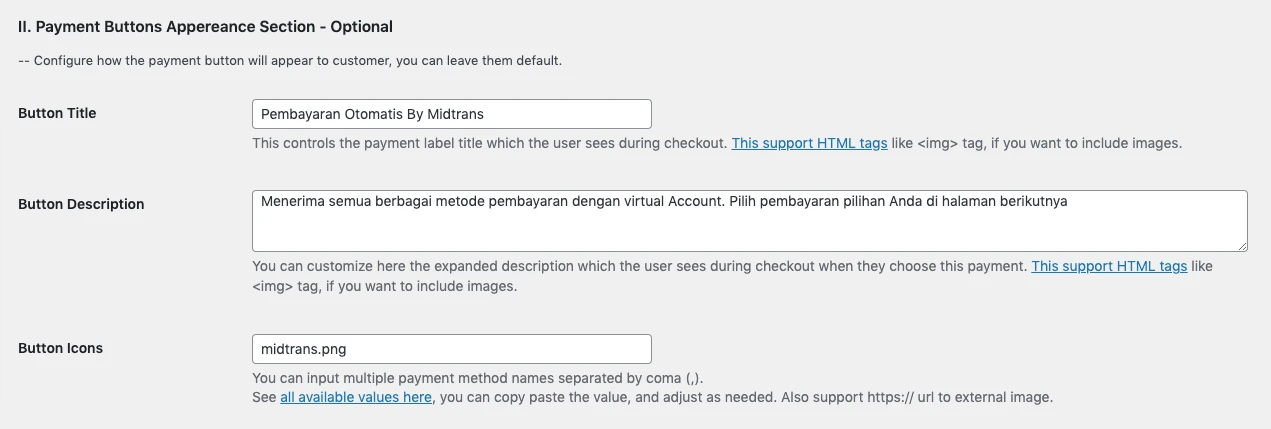
- Button Title: Tulis nama metode pembayaran yang akan ditampilkan saat checkout.
- Button Title: Tulis nama metode pembayaran yang akan ditampilkan saat checkout.
- Button Description: Tulis deskripsi yang ditampilkan saat pelanggan memilih metode Midtrans.

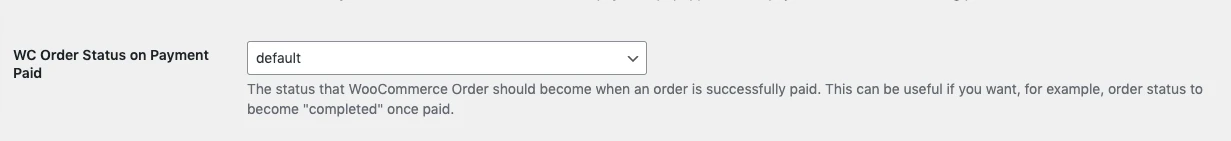
- WC Order Status On Payment: Pilih status pesanan di WooCommerce ketika pelanggan sukses melakukan pembayaran.
- Klik Save changes untuk menyimpan pengaturan.
Secara default, status pesanan jika pelanggan sukses melakukan pembayaran menggunakan Midtrans adalah Process. Status ini merupakan status yang umum digunakan jika Anda menjual produk fisik, karena status Completed merupakan status pesanan saat barang sudah dikirim.
Jika Anda menjual produk digital, Anda bisa mengganti opsi ini langsung ke status Completed, agar file produk otomatis dikirim ke email pelanggan saat proses pembayaran selesai.

Percobaan Melakukan Pemesanan Dengan Midtrans
Setelah proses instalasi Midtrans di WooCommerce, sekarang saatnya untuk melakukan uji coba pesanan menggunakan Midtrans.
Untuk melakukan uji coba metode pembayaran Midtrans di WooCommerce, ikuti langkah-langkah berikut:
- Logout dari halaman admin WordPress.
- Lakukan pembelian produk yang Anda miliki.
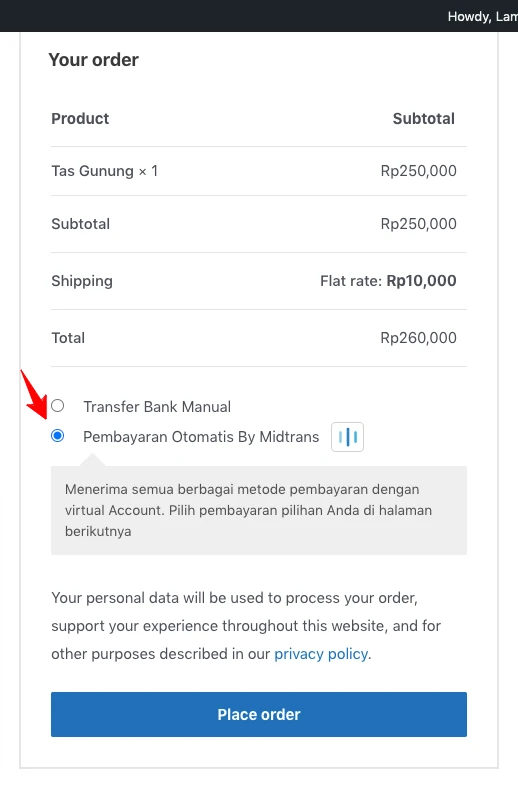
- Di halaman checkout, pilih metode Midtrans.
- Klik Place order untuk menyelesaikan pesanan.

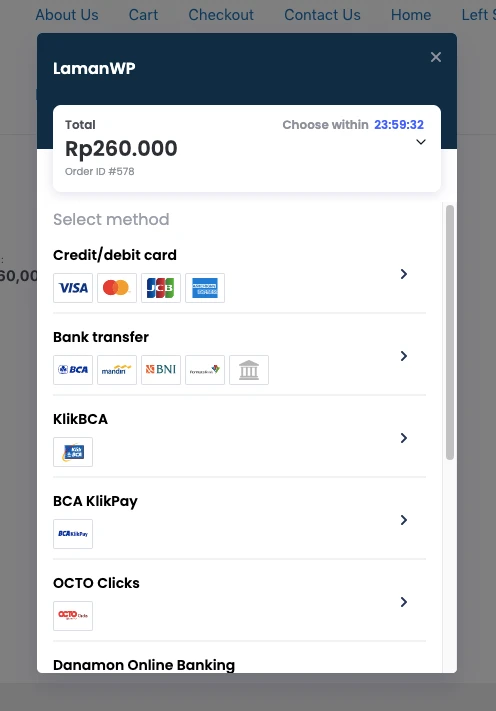
- Anda akan diarahkan ke halaman pembayaran yang menampilkan pop up Midtrans .
- Pilih salah satu metode pembayaran yang ingin digunakan.

Jika Anda ingin melakukan uji coba dengan menggunakan kartu kredit, silakan gunakan data kartu kredit dummy di bawah ini.
| Type | Visa |
| Card Number | 4811 1111 1111 1114 |
| CVV | 123 |
| Exp. Month | 01 |
| Exp. Year | 2024 |
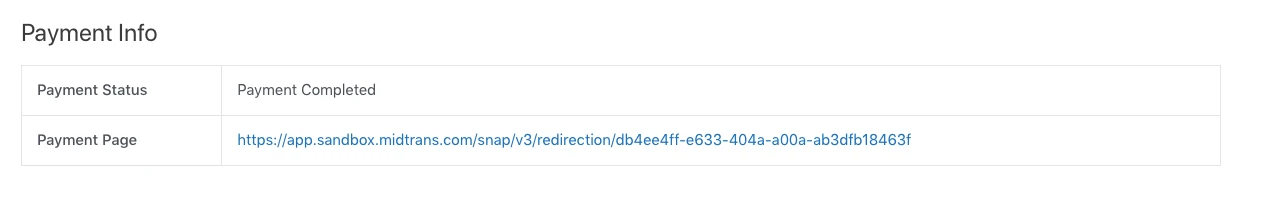
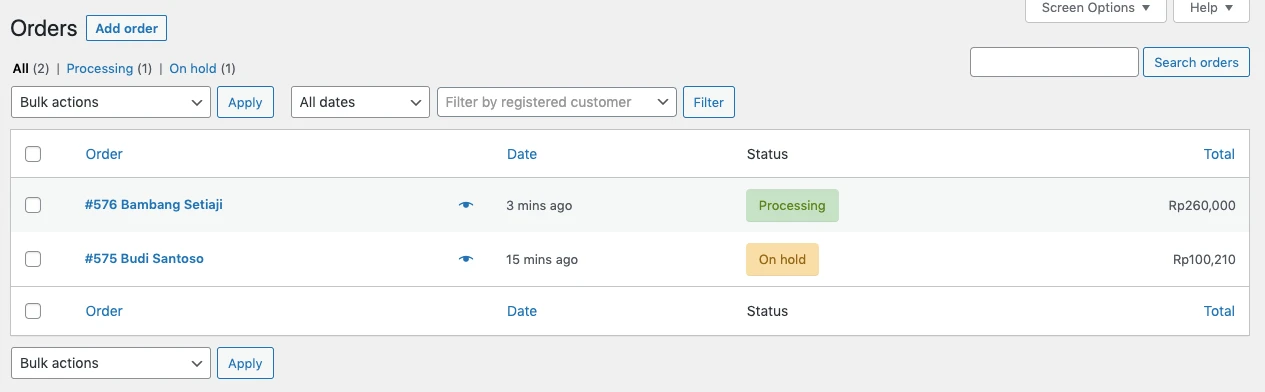
Jika pembayaran berhasil dilakukan, Anda akan mendapatkan informasi seperti dibawah ini.

Daftar pesanan di halaman admin WooCommerce, navigasi ke menu WooCommerce > Order.

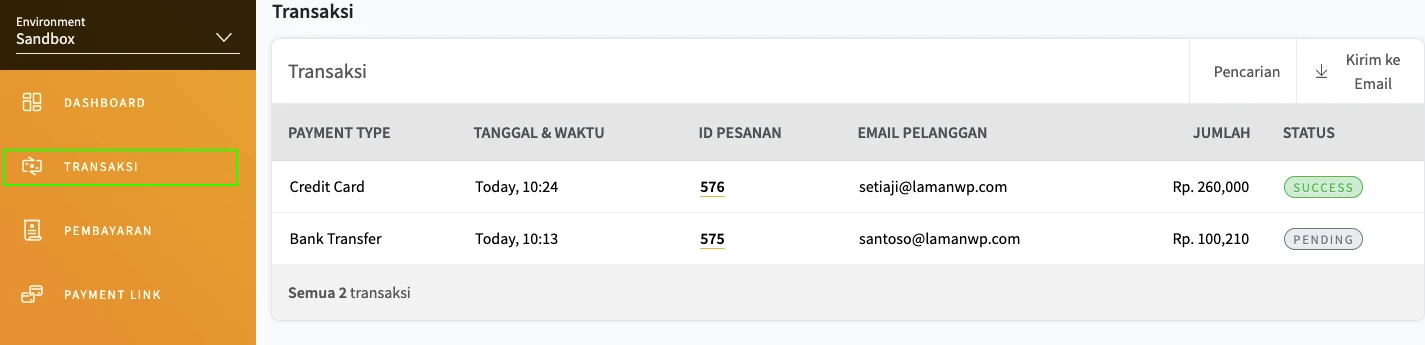
Cek juga daftar transaksi di dashboard Midtrans pada menu Transaksi.

Jika transaksi sudah tercatat di dashboard Midtrans, artinya proses intergrasi WooCommerce dan Midtrans berhasil dilakukan.
Link Testing Sandbox : https://simulator.sandbox.midtrans.com/bca/va/index
Ganti Environment Midtrans dari Sandbox Ke Production
Pada bagian production pada dasarnya Anda hanya perlu mengulang langkah-langkah yang sebelumnya sudah dilakukan pada Sandbox. Anda hanya perlu mengganti Access key pada settingan Midtrans di WooCommerce.
Untuk setting akun Midtrans Production, ikuti langkah-langkah berikut:
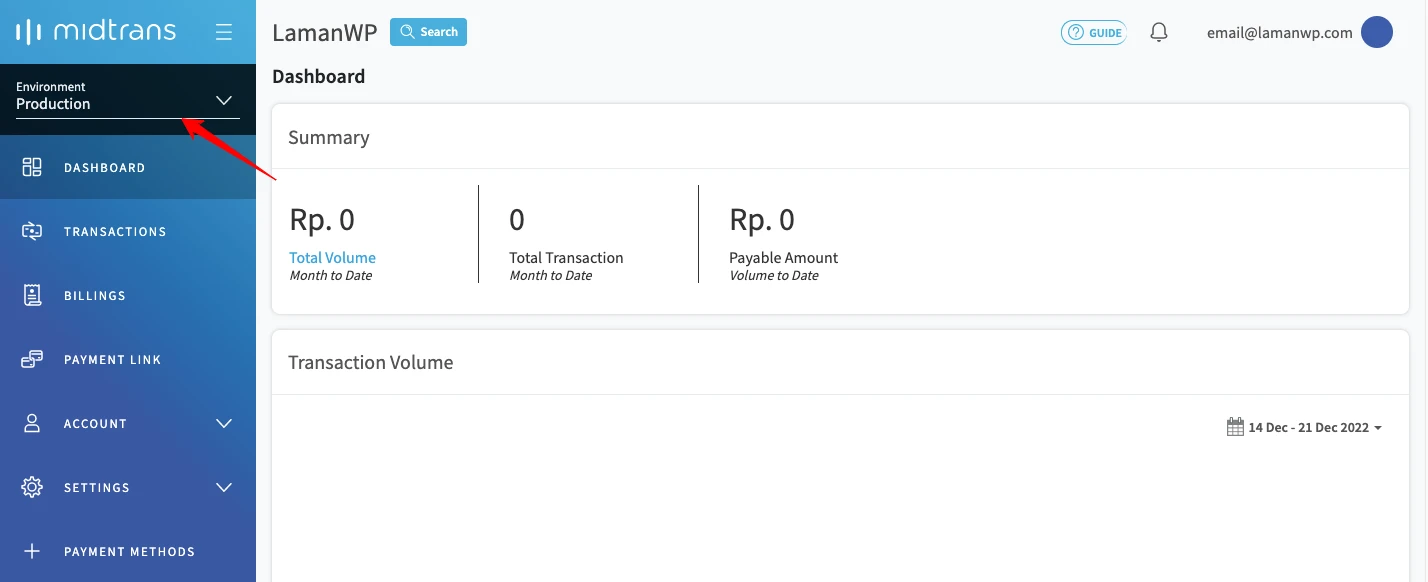
- Masuk halaman admin Midtrans
- Pada bagian Environment, ganti dengan Production
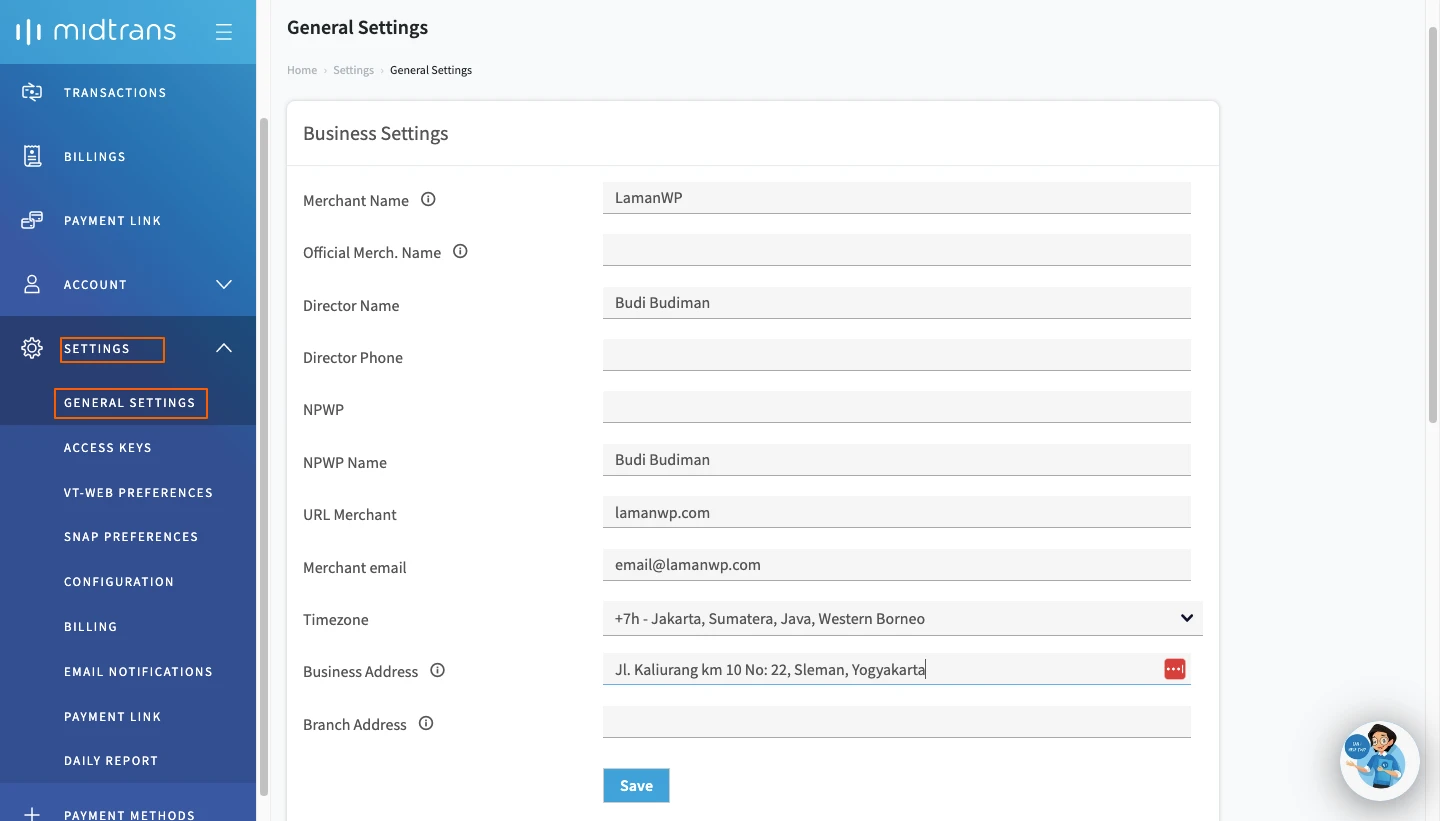
- Buka halaman Settings > General Settings, isi informasi merchant.
- Buka halaman Settings > Configuration, masukan url redirect seperti Sandbox sebelumnya.
- Klik Save Changes untuk menyimpan perubahan.


Buka kembali halaman dashboard Midtrans untuk melihat Merchant ID, Client Key dan Server Key melalui menu Settings > Access Keys.

Menambahkan Logo dan Nama Toko Pada Pilihan Pembayaran
Untuk menambahkan logo dan mengganti nama toko pada tampilan Snap Midtrans, ikuti langkah-langkah berikut:
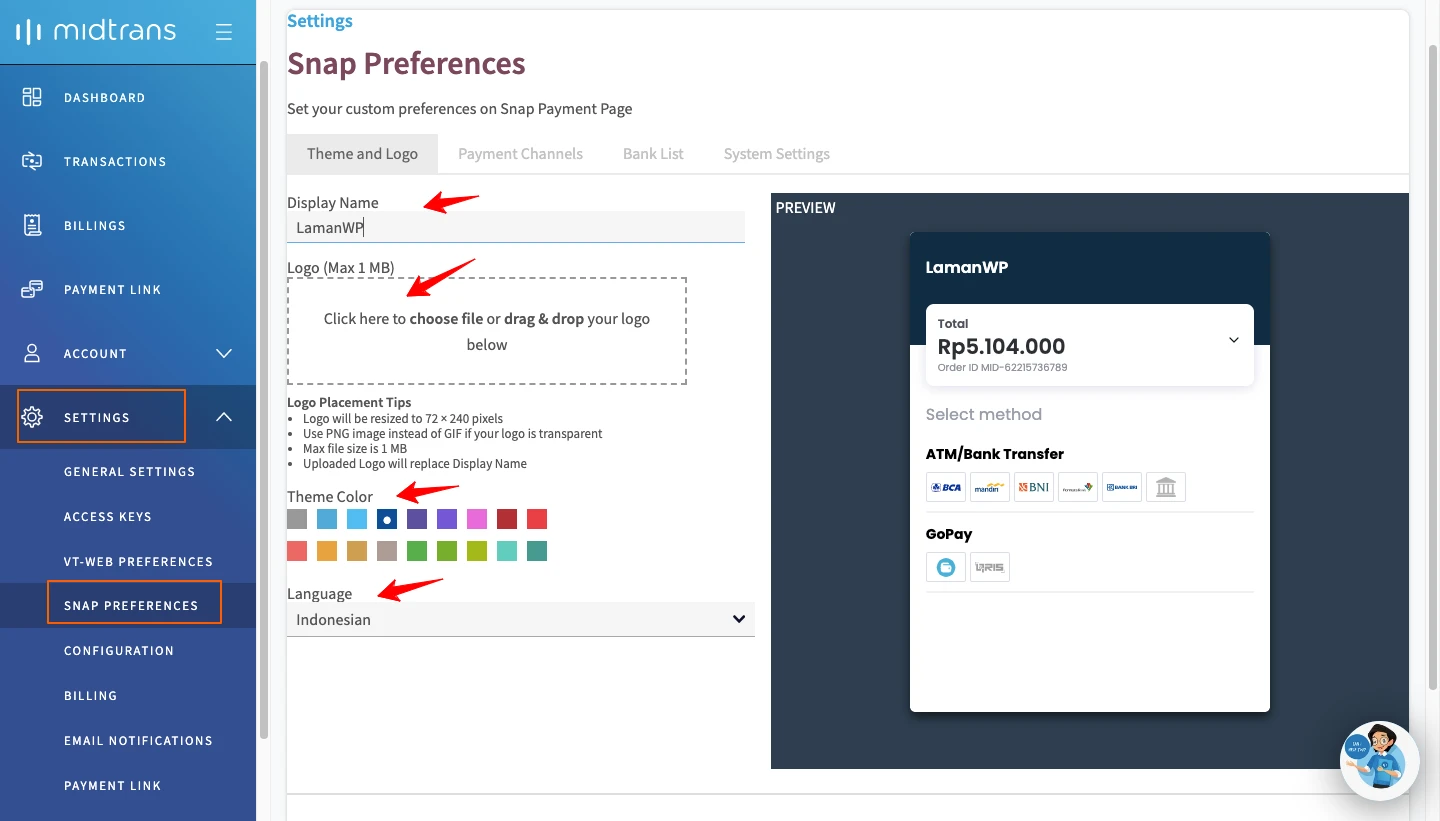
- Dari halaman admin Midtrans, navigasi ke menu Settings > Snap Preferences
- Klik tab Theme and Logo
- Display Name: Masukan nama toko Anda.
- Logo: Masukan logo toko atau brand Anda.
- Theme Color: Pilih warna Snap.
- Language: Pilih bahasa yang ingin digunakan.

Pilhan Pembayaran Tidak Muncul Saat Proses Checkout
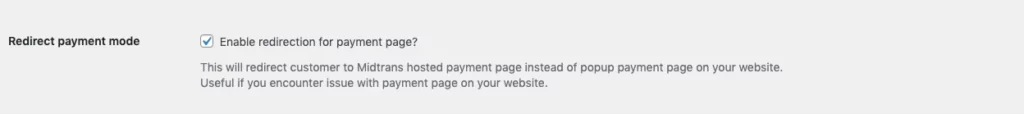
Jika pilihan pembayaran atau Midtrans Snap tidak muncul setelah melakukan pemesanan, silakan aktifkan opsi Redirect payment mode dari halaman setting Midtrans di WooCommerce.

Kesimpulan
Menggunakan payment gateways seperti Midtrans sangat membantu Anda mengelolah pembayaran dari berbagai metode pembayaran. Tapi perlu dicatat, Midtrans memberikan potongan biaya untuk setiap transaksinya.
Pastikan biaya potongan per transaksi ini sudah Anda hitung agar penjualan toko Anda tetap mendapatkan profit atau keuntungan.
Demikian tutorial intergrasi Midtrans di WooCommerce, jika Anda memiliki pertanyaan atau kendala yang berhubungan dengan tutorial ini, silakan tinggalkan pesan dikolom komentar.


.png)
0 Comments